
こんにちは!映像クリエイターのMt.109です。
今回は、前回に引き続き 映像に関係するお話 をしようかなと思います。
映像編集に馴染みのある人には基本的な部分になりますが、
できれば映像に触れたことのない人でも解りやすいようなお話に出来ればなと思います。
――――――――――――――
映像の中でも特に図形や特殊効果を用いたPVを作る際、
私はAdobeの映像ツール「After Effects(通称AE)」を使用していますが、
AEだけで素材を作成する、というのは非常に手間もかかり非効率的です。
そこで、素材の準備に関しては同社のグラフィックデザインツール「Illustrator」を使って作業を進めます。
今回は「Illustrator」とAEを連携する利点の一部について紹介させていただきます!
▸利点その①:ベクターデータをAEに活用できる!
画像には「ラスター画像」「ベクター画像」という2つの種類が存在します。
・ラスター画像:拡張子png、jpgなどの画像データ。
複雑な色構成を再現できるので、イラストや写真に向いている。
大きなデータでない場合、拡大しすぎると画像が荒れる。
・ベクター画像:拡張子ai、epsなどの画像データ。
パスデータ(線のみのデータ)で数値として構成されているため、
拡大しても縮小しても画像が荒れないことが特徴。
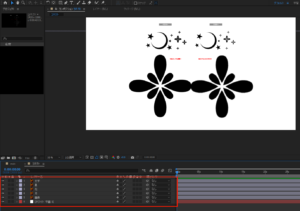
▼ 「ベクター画像」:一見、画像のように見える(左)ものも、解剖してみると中身はパス(右)で構成されています。



▸利点その②:レイヤーに分けた状態でIllustratorからAfterEffectsに読み込める!
画像処理ができるグラフィック系のツールには「レイヤー」と呼ばれる、
作品のパーツを何階層かに分けて配置できる機能が備わっている場合が多く、
勿論IllustratorやAfterEffectsも例外に漏れずこの概念があります。
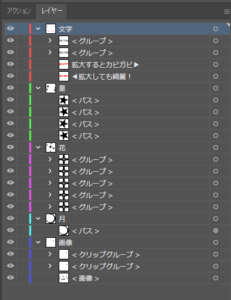
例として、先程の画像を下記の通り
「文字」「星」「花」「月」「画像」の5つのレイヤーに分けてみました。

これをIllustratorの拡張子「.ai」で保存し、AEで読み込むと…
レイヤーの構造そのままに、AEにもってくることができました!

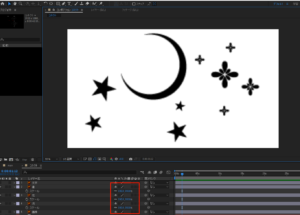
これで個別に動かせる!拡大も出来るぞ~~!!と思いきや
拡大率を300%にすると画像が…ガビガビに…
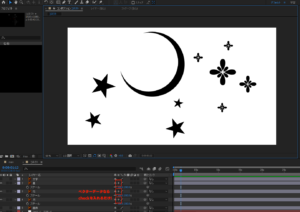
ですが、ご安心ください!!!!!!

線のフチを見ると先程よりも綺麗になっていますね!
ラスター画像では荒れたままになりますが、AEはベクター画像に対応しているため
画像赤枠にチェックを入れることでワンボタンでこの問題を解決できます。
――――――――――――――
さて。今回はより具体的な映像処理のお話をして参りましたが、如何でしたでしょうか?
私はこうした利点から、デザイン素材を「Illustrator」で、映像を「After Effects」で作成しています。
「Illustrator」は分かるけどどうやって映像に活用しているの?というグラフィックデザイナーさんや、
「After Effects」は分かるけど素材をaiデータで作る利点は?といった映像クリエイターさんを繋ぐ
架け橋の一端になれたのならば幸いです。
それではまた!✨


